If you're a developer, check out our development onboarding guide to learn how to install and use our icon set.
For additional usage instruction, refer to the icon component pages.
Icon sizes
Icon size tokens use rems, rather than pixels. Rems are relative units that adjust font size based on a webpage's HTML document root element size. For example, if the root size is 10px, a rem size of 1.5 would be 15px.
PatternFly's default root element size is 16px. If you change this default size, note that the following tables will no longer show accurate pixel measurements (though the rem values will stay the same).
Inline icons
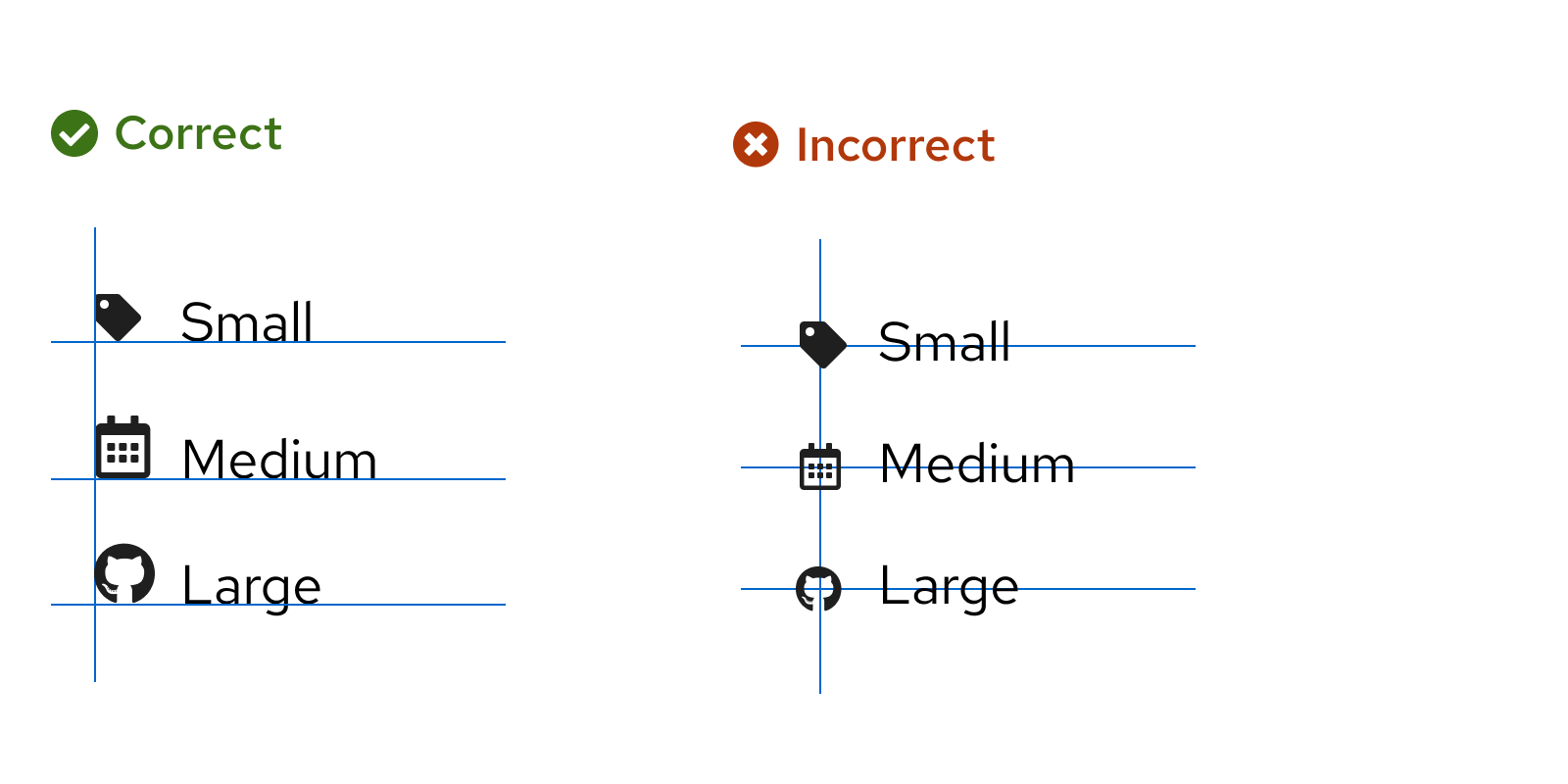
Inline icons must be center-aligned horizontally when placed next to text and center-aligned vertically when stacked.

Use the following semantic tokens to ensure that icons are properly aligned and match the correct font size:
Headings
Size | Token | Example |
|---|---|---|
1.375rem (22px) | pf-t--global--icon--size--font--heading--h1 | Heading |
1.25rem (20px) | pf-t--global--icon--size--font--heading--h2 | Heading |
1.125rem (18px) | pf-t--global--icon--size--font--heading--h3 | Heading |
1rem (16px) | pf-t--global--icon--size--font--heading--h4 | Heading |
1rem (16px) | pf-t--global--icon--size--font--heading--h5 | Heading |
1rem (16px) | pf-t--global--icon--size--font--heading--h6 | Heading |
Body text
Size | Token | Example |
|---|---|---|
0.75rem (12px) | pf-t--global--icon--size--font--body--sm | Small body |
0.875rem (14px) | pf-t--global--icon--size--font--body--default | Default body |
1rem (16px) | pf-t--global--icon--size--font--body--lg | Large body |
Standalone icons
Occasionally, you may need to use a standalone icon that isn't aligned with any kind of text. PatternFly supports a range of icon sizes that can adapt to these use cases, including small, medium, large, x-large, 2xl, and 3xl icons. These sizes correspond to the following font sizes and tokens:
Size | Token | Example |
|---|---|---|
Small (0.75rem, 12px) | --pf-t--global--icon--size--sm | |
Medium (0.875rem, 14px) | --pf-t--global--icon--size--md | |
Large (1rem, 16px) | --pf-t--global--icon--size--lg | |
X-large (1.375rem, 22px) | --pf-t--global--icon--size--xl | |
2xl (3.5rem, 56px) | --pf-t--global--icon--size--2xl | |
3xl (6rem, 96px) | --pf-t--global--icon--size--3xl |
Medium icons are typically the most versatile size to use in a UI. Most icons in PatternFly components are medium; other sizes are used sparingly.
Icon colors
All icon colors that you use should align with the proper semantic design token. For example, a warning icon should use our approved warning color, a danger icon should use our approved danger color, and so on.
Icon state | Color token | Example |
|---|---|---|
Danger | --pf-t--global--icon--color--status--danger--default | |
Warning | --pf-t--global--icon--color--status--warning--default | |
Success | --pf-t--global--icon--color--status--success--default | |
Info | --pf-t--global--icon--color--status--info--default | |
Custom | --pf-t--global--icon--color--status--custom--default |
To learn more about icon colors and color tokens, visit our colors page.
PatternFly icons
PatternFly uses custom icons and selections from Font Awesome Free, as shown in this table. If PatternFly doesn't offer an icon for your use case, you can download SVGs of additional 'fa' icons from Font Awesome's free set. Be sure to properly attribute these additional icons as outlined on the Font Awesome site.
HTML icons
When using HTML, use the following syntax:
- For 'pficon' icons:
<i class="pf-icon [insert-icon-name]"></i> - For 'fa' solid icons:
<i class="fas [insert-icon-name]"></i> - For 'fa' regular icons:
<i class="far [insert-icon-name]"></i>
Note: Be sure to reference our development onboarding guide when using 'fa' regular icons.
React icons
When using React, you can import 'pficon' icons from our react-icons package by including the following line: import { [insert-icon-name] } from '@patternfly/react-icons/dist/esm/icons/[insert-hyphenated-icon-name]';
For example:
import StarIcon from '@patternfly/react-icons/dist/esm/icons/star-icon';
Font Awesome solid (FAS) vs Font Awesome regular (FAR)
The Font Awesome icons included with PatternFly are Font Awesome solid (FAS) webfont icons. If you're using icons via <i class="[fa, far, fas] [insert-icon-name]"></i>, you can use any FAS icon. If you need to use a Font Awesome regular (FAR) icon, you must include the FAR icons yourself by doing one of the following:
- Host it yourself
- Include the icons via a package manager
- Link to a CDN
- Use the SVG code directly from fontawesome.com (proper attribution is required)
All icons
The following table provides details and usage information for all icons that PatternFly supports.
For guidance related to icon tooltips, refer to our tooltips writing guide.
Select any single icon in the table to download it as an SVG. You can also download all icon SVGs on GitHub (via patternfly-icons.zip.)
| Icon | Style | React | Unicode | ||
|---|---|---|---|---|---|
| fa-angle-double-left | fas | AngleDoubleLeftIcon | Indicates the ability to navigate to the first page of a multi-page data set | ||
| fa-angle-double-right | fas | AngleDoubleRightIcon | Indicates the ability to navigate to the last page of a multi-page data set | ||
| fa-angle-down | fas | AngleDownIcon | Indicates expandable components such as accordions, progressive disclosures, or expandable lists are currently expanded. Clicking this will collapse the component. | ||
| fa-angle-left | fas | AngleLeftIcon | Indicates the ability to navigate to the previous page of a multi-page data set | ||
| fa-angle-right | fas | AngleRightIcon | Indicates expandable elements such as accordions, progressive disclosures, or expandable lists are currently collapsed. Clicking this will expand the element. Also indicates the ability to navigate to the next page in a multipage data set. | ||
| fa-angle-up | fas | AngleUpIcon | Indicates expandable table rows (on mobile) are currently expanded. Clicking this will collapse the component. | ||
| fa-arrow-circle-down | fas | ArrowCircleDownIcon | Represents status: an item (such as a VM) is down | ||
| fa-arrow-circle-up | fas | ArrowCircleUpIcon | Represents status: an item (such as a VM) is up | ||
| fa-arrow-right | fas | ArrowRightIcon | Indicates the ability to take an action or navigate to another page. Is paired with text | ||
| fa-arrows-alt-v | fas | ArrowsAltVIcon | Indicates the availability of a sorting function in a table header | ||
| fa-balance-scale | fas | BalanceScaleIcon | Represents status: an item needs rebalancing | ||
| fa-ban | fas | BanIcon | Represents status: an item is disabled, canceled, terminated or is not ready | ||
| fa-bars | fas | BarsIcon | Indicates the ability to collapse a navigation menu | ||
| fa-bell | fas | BellIcon | Indicates the ability to open a notification drawer. | ||
| fa-bell (blue) | BellIcon | Represents status: default notification | |||
| fa-bug | fas | BugIcon | Represents status: there is a bug present | ||
| fa-calendar-alt | far | OutlinedCalendarAltIcon | Indicates a date picker function is available | ||
| fa-caret-down | fas | CaretDownIcon | Indicates the ability to acces option panels for components like drop-downs, filters and page ranges | ||
| fa-check | fas | CheckIcon | Represents status: Indicates a switch toggle is in the enabled position | ||
| fa-check-circle | fas | CheckCircleIcon | Indicates the ability to commit edited changes Represents status: OK in content views such as a tables | ||
| fa-clipboard-check | fas | ClipboardCheckIcon | Represents orders or tasks | ||
| fa-clock | far | OutlinedClockIcon | Represents a time interval | ||
| fa-code | fas | CodeIcon | Represents code | ||
| fa-code-branch | fas | CodeBranchIcon | Represents code branch | ||
| fa-cog | fas | CogIcon | Indicates availability of configurable settings | ||
| fa-columns | fas | ColumnsIcon | Indicates the ability to manage columns for a table view | ||
| fa-comments | far | OutlinedCommentsIcon | Indicates availability of commenting | ||
| fa-compress | fas | CompressIcon | Indicates the ability to compress an item. Should toggle with fa-expand | ||
| fa-compress-arrows-alt | fas | CompressArrowsAltIcon | Indicates the ability to compress an item (alt concept). Should toggle with fa-expand-arrows-alt | ||
| fa-copy | fas | CopyIcon | Indicates the availability of a copy to clipboard function | ||
| fa-cube | fas | CubeIcon | Represents a container | ||
| fa-cubes | fas | CubesIcon | Represents a Kubernetes pod(s) | ||
| fa-database | fas | DatabaseIcon | Represents a database | ||
| fa-desktop | fas | DesktopIcon | Represents a desktop, workstation or terminal | ||
| fa-download | fas | DownloadIcon | Indicates a download function is available | ||
| fa-dropbox | fab | DropboxIcon | Represents brand: Dropbox | ||
| fa-drupal | fab | DrupalIcon | Represents brand: Drupal | ||
| fa-ellipsis-v | fas | EllipsisVIcon | Indicates a contextual menu of actions or additional actions is available | ||
| fa-exclamation-circle | fas | ExclamationCircleIcon | Represents alert status: danger, major error or critical error | ||
| fa-exclamation-triangle | fas | ExclamationTriangleIcon | Represents alert status: warning | ||
| fa-expand | fas | ExpandIcon | Indicates the ability to expand an item. Should toggle with fa-compress | ||
| fa-expand-arrows-alt | fas | ExpandArrowsAltIcon | Indicates the ability to expand an item (alt concept). Should toggle with fa-compress-arrows-alt | ||
| fa-external-link-alt | fas | ExternalLinkAltIcon | Indicates the link navigates to an external site | ||
| fa-eye | fas | EyeIcon | Indicates the content of a component is currently hidden but can be revealed | ||
| fa-eye-slash | fas | EyeSlashIcon | Indicates the content of a component is revealed but can be hidden | ||
| fa-facebook-square | fab | FacebookSquareIcon | Represents brand: Facebook | ||
| fa-file | fas | FileIcon | Represents a file type | ||
| fa-filter | fas | FilterIcon | Indicates the ability to filter search results or datasets | ||
| fa-flag | fas | FlagIcon | Represents a message. Also indicates the ability to access a messages. | ||
| fa-folder | fas | FolderIcon | Represents a collapsed hierarchical group. Indicates the ability to expand the group. | ||
| fa-folder-open | fas | FolderOpenIcon | Represents an expanded hierarchical group. Indicates the ability to collapse the group. | ||
| fa-github | fab | GithubIcon | Represents brand: GitHub | ||
| fa-gitlab | fab | GitlabIcon | Represents brand: GitLab | ||
| fa-google | fab | GoogleIcon | Represents brand: Google | ||
| fa-grip-horizontal | fas | GripHorizontalIcon | Indicates the ability to move a vertically-oriented component via drag and drop | ||
| fa-grip-vertical | fas | GripVerticalIcon | Indicates the ability to move a horizontally-oriented component via drag and drop | ||
| fa-hdd | fas | OutlinedHddIcon | Represents a single node or host | ||
| fa-history | fas | HistoryIcon | Represents status: restarting | ||
| fa-home | fas | HomeIcon | Indicates a link to a default/home page | ||
| fa-image | fas | ImageIcon | Represents an image | ||
| fa-info-circle | fas | InfoCircleIcon | Represents alert status: information | ||
| fa-js | fab | JsIcon | Represents brand: js | ||
| fa-key | fas | KeyIcon | Represents an SSH key or similar security concepts | ||
| fa-linkedin | fab | LinkedinIcon | Represents brand: LinkedIn | ||
| fa-linux | fab | LinuxIcon | Represents brand: Linux | ||
| fa-list | fas | ListIcon | Represents data view content in a list format. | ||
| fa-lock | fas | LockIcon | Represents status: locked | ||
| fa-lock-open | fas | LockOpenIcon | Represents status: unlocked | ||
| fa-long-arrow-alt-down | fas | LongArrowAltDownIcon | Represents the largest-to-smallest, highest-to-lowest or last-to-first (descending) sort order for any data type in a data table column. Clicking this will toggle the sort to ascending. | ||
| fa-long-arrow-alt-up | fas | LongArrowAltUpIcon | Represents the smallest-to-largest, lowest-to-highest or first-to-last (ascending) sort order for any data type in a data table column. Clicking this will toggle the sort to descending. | ||
| fa-map-marker | fas | MapMarkerIcon | Represents a locale | ||
| fa-memory | fas | MemoryIcon | Represents the memory on a device | ||
| fa-microchip | fas | MicrochipIcon | Represents the CPU of a device | ||
| fa-minus | fas | MinusIcon | Indicates the ability to remove an item (such as a table row), decrease (in number input controls), or minimize | ||
| fa-minus-circle | fas | MinusCircleIcon | Alternative option that indicates the ability to remove an item (such as a table row), decrease (in number input controls), or minimize | ||
| fa-pause | fas | PauseIcon | Indicates the ability to pause. Should toggle with fa-play | ||
| fa-pause-circle | fas | PauseCircleIcon | Represents status: an interruption and/or stoppage of a process | ||
| fa-pencil-alt | fas | PencilAltIcon | Indicates the ability to edit an item | ||
| fa-play | fas | PlayIcon | Indicates the ability to start or resume. Should toggle with fa-pause | ||
| fa-plus | fas | PlusIcon | Indicates the ability to add an item; not for creating completely new objects (see pficon-circle-add) | ||
| fa-plus-circle | fas | PlusCircleIcon | Indicates the ability to create an item | ||
| fa-power-off | fas | PowerOffIcon | Represents status: powered on | ||
| fa-print | fas | PrintIcon | Indicates the availability of a print function | ||
| fa-question-circle | fas | QuestionCircleIcon | Indicates the availability of a help system in the masthead | ||
| fa-question-circle (outlined) | far | OutlinedQuestionCircleIcon | Indicates the availability of contextual help | ||
| fa-redo | fas | RedoIcon | Indicates the ability to refresh. Please use the animated spinner to indicate that something is “loading” or in the middle of processing | ||
| fa-route | fas | RouteIcon | Represents a route | ||
| fa-search | fas | SearchIcon | Indicates that that user may perform a search | ||
| fa-search-minus | fas | SearchMinusIcon | Indicates the ability to zoom out | ||
| fa-search-plus | fas | SearchPlusIcon | Indicates the ability to zoom in | ||
| fa-share-square | fas | ShareSquareIcon | Indicates the ability to share via various methods with others | ||
| fa-sort-amount-down | fas | SortAmountDownIcon | Represents the largest-to-smallest, highest-to-lowest or last-to-first (descending) sort order for any data type. | ||
| fa-sort-amount-down-alt | fas | SortAmountDownAltIcon | Represents the smallest-to-largest, lowest-to-highest or first-to-last (ascending) sort order for any data type. | ||
| fa-stack-overflow | fab | StackOverflowIcon | Represents brand: Stack Overflow | ||
| fa-star-icon | fas | StarIcon | Indicates that an item is marked as a favorite | ||
| fa-sync-alt | fas | SyncAltIcon | Indicates the availability of a sync action | ||
| fa-table | fas | TableIcon | Represents data view content in a table format | ||
| fa-tachometer-alt | fas | TachometerAltIcon | Represents data view content in a dashboard | ||
| fa-tag | fas | TagIcon | Indicates the abiltiy to access or create a set of tags | ||
| fa-th | fas | ThIcon | Represents data view content in a small card format | ||
| fa-th-large | fas | ThLargeIcon | Represents data view content in a large card format | ||
| fa-thumbtack | fas | ThumbtackIcon | Indicates the ability to pin an item | ||
| fa-times | fas | TimesIcon | Indicates the ability to close a modal or other panel. Also indicates the ability to clear existing data, such as filter criteria or labels | ||
| fa-times-circle | fas | TimesCircleIcon | Indicates the ability to close the about modal | ||
| fa-trash | fas | TrashIcon | Indicates the ability to delete an item/element or remove an uploaded file | ||
| fa-twitter | fab | TwitterIcon | Represents brand: Twitter | ||
| fa-undo | fas | UndoIcon | Indicates the ability to undo an a step in a historical log | ||
| fa-upload | fas | UploadIcon | Indicates an upload function is available | ||
| fa-user | fas | UserIcon | Represents a user (in a dataset, paired with a username). Indicates the availability of a user profile (in the masthead, paired with a username). | ||
| fa-users | fas | UsersIcon | Represents multiple users, a user grouping or project | ||
| fa-window-restore | far | OutlinedWindowRestoreIcon | Indicates the ability to open link in a new window | ||
| fa-windows | fab | WindowsIcon | Represents brand: Windows | ||
| fa-wrench | fas | WrenchIcon | Represents status: in preparation for maintenance | ||
| pficon-add-circle-o | pficon | AddCircleOIcon | Indicates the ability to create an item. Use this if there are many instances of this icon in a UI (data list, table, etc) to reduce visual noise. | ||
| pficon-ansible-tower | pficon | AnsibleTowerIcon | Represents "Ansible Tower" | ||
| pficon-asleep | pficon | AsleepIcon | Represents an item is asleep or in power suspended mode | ||
| pficon-attention-bell | pficon | AttentionBellIcon | Represents status: attention | ||
| pficon-automation | pficon | AutomationIcon | Represents a process-automation object | ||
| pficon-blueprint | pficon | BlueprintIcon | Represents a blueprint | ||
| pficon-build | pficon | BuildIcon | Represents a build | ||
| pficon-builder-image | pficon | BuilderImageIcon | Represents a builder image | ||
| pficon-bundle | pficon | BundleIcon | Represents a package; used in Satellite, Cockpit, and Composer to indicate a generic package or rpm | ||
| pficon-catalog | pficon | CatalogIcon | Indicates the availability of a catalog or library | ||
| pficon-cloud-security | pficon | CloudSecurityIcon | Represents cloud security | ||
| pficon-cloud-tenant | pficon | CloudTenantIcon | Represents a cloud tenant | ||
| pficon-cluster | pficon | ClusterIcon | Represents a cluster or server | ||
| pficon-connected | pficon | ConnectedIcon | Represents an item's power is on and is “up”; this is a more active alternative to “pficon-on” | ||
| pficon-critical-risk | pficon | CriticalRiskIcon | Represents potential critical impact on a system or cluster. This is an old icon, going forward, use the pficon-severity-critical icon. | ||
| pficon-data-processor | pficon | DataProcessorIcon | Represents a data processor | ||
| pficon-data-sink | pficon | DataSinkIcon | Represents a data sink | ||
| pficon-data-source | pficon | DataSourceIcon | Represents a data source | ||
| pficon-degraded | pficon | DegradedIcon | Volume replication is degraded | ||
| pficon-disconnected | pficon | DisconnectedIcon | Represents an item's power is off and is “down”; this is a more active alternative to “pficon-off” | ||
| pficon-domain | pficon | DomainIcon | Represents a domain | ||
| pficon-enhancement | pficon | EnhancementIcon | Represents status: enhancement advisory is present | ||
| pficon-enterprise | pficon | EnterpriseIcon | Represents an enterprise | ||
| pficon-export | pficon | ExportIcon | Indicates the ability to export a file or other data | ||
| pficon-flavor | pficon | FlavorIcon | Represents a flavor | ||
| pficon-import | pficon | ImportIcon | Indicates the ability to import a file or other data | ||
| pficon-in-progress | pficon | InProgressIcon | Represents running a determinite action | ||
| pficon-infrastructure | pficon | InfrastructureIcon | Represents an infrastructure | ||
| pficon-integration | pficon | IntegrationIcon | Represents an integration of two or more objects | ||
| pficon-middleware | pficon | MiddlewareIcon | Represents middleware | ||
| pficon-migration | pficon | MigrationIcon | Represents an item such as a VM is currently migrating | ||
| pficon-module | pficon | ModuleIcon | Represents a module | ||
| pficon-monitoring | pficon | MonitoringIcon | Represents monitoring | ||
| pficon-multicluster | pficon | MulticlusterIcon | Indicates a multicluster object | ||
| pficon-network | pficon | NetworkIcon | Represents network | ||
| pficon-off | pficon | OffIcon | Represents status: powered off | ||
| pficon-open-drawer-right | pficon | OpenDrawerRightIcon | Open or close a drawer | ||
| pficon-openshift | pficon | OpenshiftIcon | Represents brand: OpenShift | ||
| pficon-openstack | pficon | OpenstackIcon | Represents brand: OpenStack | ||
| pficon-optimize | pficon | OptimizeIcon | Indicates the ability to optimize an item or a process | ||
| pficon-package | pficon | PackageIcon | Represents a package | ||
| pficon-pending | pficon | PendingIcon | Represents status: pending; currently waiting on contingencies | ||
| pficon-pficon-network-range | pficon | PficonNetworkRangeIcon | Represents network range | ||
| pficon-pficon-satellite | pficon | PficonSatelliteIcon | Represents brand: Satellite | ||
| pficon-pficon-template | pficon | PficonTemplateIcon | Represents a template; includes contents or instructions used to generate one or more instances of a final output | ||
| pficon-pficon-vcenter | pficon | PficonVcenterIcon | Represents a vcenter | ||
| pficon-port | pficon | PortIcon | Represents a port or route | ||
| pficon-private | pficon | PrivateIcon | Represents status: private; cannot access with current credentials | ||
| pficon-process-automation | pficon | ProcessAutomationIcon | Represents process automation | ||
| pficon-regions | pficon | RegionsIcon | Represents a region | ||
| pficon-registry | pficon | RegistryIcon | Represents a registry | ||
| pficon-replicator | pficon | ReplicatorIcon | Represents a replicator | ||
| pficon-repository | pficon | RepositoryIcon | Represents a repository | ||
| pficon-resource-pool | pficon | ResourcePoolIcon | Represents a resource pool | ||
| pficon-resources-almost-empty | pficon | ResourcesAlmostEmptyIcon | Represents status: is almost empty | ||
| pficon-resources-almost-full | pficon | ResourcesAlmostFullIcon | Represents status: is almost full | ||
| pficon-resources-empty | pficon | ResourcesEmptyIcon | Represents status: is empty | ||
| pficon-resources-full | pficon | ResourcesFullIcon | Represents status: is full | ||
| pficon-running | pficon | RunningIcon | Represents status: running | ||
| pficon-save | pficon | SaveIcon | Indicates the ability to save a file or other object | ||
| pficon-security | pficon | SecurityIcon | Represents status: security advisory is present | ||
| pficon-server-group | pficon | ServerGroupIcon | Represents a server group | ||
| pficon-service | pficon | ServiceIcon | Represents a Kubernetes service | ||
| pficon-service-catalog | pficon | ServiceCatalogIcon | Indicates availability of a catalog/library to browse | ||
| pficon-services | pficon | ServicesIcon | Represents services | ||
| pficon-severity-critical | pficon | SeverityCriticalIcon | Indicates the highest level of severity for an error or issue. This icon should be used instead of pficon-critical-risk for new implementations. | ||
| pficon-severity-important | pficon | SeverityImportantIcon | Indicates important severity for an error or issue. | ||
| pficon-severity-minor | pficon | SeverityMinorIcon | Indicates minor severity for an error or issue. | ||
| pficon-severity-moderate | pficon | SeverityModerateIcon | Indicates moderate severity for an error or issue. | ||
| pficon-severity-none | pficon | SeverityNoneIcon | Indicates no severity for an error or issue. | ||
| pficon-severity-undefined | pficon | SeverityUndefinedIcon | Indicates undefined severity for an error or issue. Use if a severity level has not been determined yet, but is expected to change and be defined later. | ||
| pficon-storage-domain | pficon | StorageDomainIcon | Indicates a storage domain | ||
| pficon-task | pficon | TaskIcon | Indicates the ability to open a task drawer. Also can represent tasks or activity. | ||
| pficon-tenant | pficon | TenantIcon | Represents a tenant | ||
| pficon-topology | pficon | TopologyIcon | Represents data view content in a topology format | ||
| pficon-trend-down | pficon | TrendDownIcon | Represents status: downward trend | ||
| pficon-trend-up | pficon | TrendUpIcon | Represents status: upward trend | ||
| pficon-unknown | pficon | UnknownIcon | Represents status: unknown | ||
| pficon-virtual-machine | pficon | VirtualMachineIcon | Represents a virtual machine | ||
| pficon-volume | pficon | VolumeIcon | Represents a volume | ||
| pficon-zone | pficon | ZoneIcon | Represents a zone; a grouping of servers based on geographic location, network location, or function |
