All examples set the
isManagedSidebarprop on the Page component to have the sidebar automatically close for smaller screen widths. You can also manually control this behavior by not adding theisManagedSidebarprop and instead:- Add an onNavToggle callback to PageHeader
- Pass a boolean into the isNavOpen prop to PageSidebar
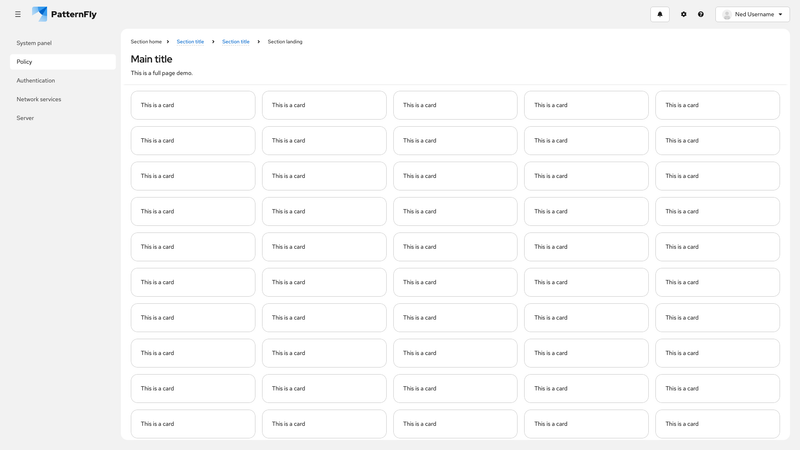
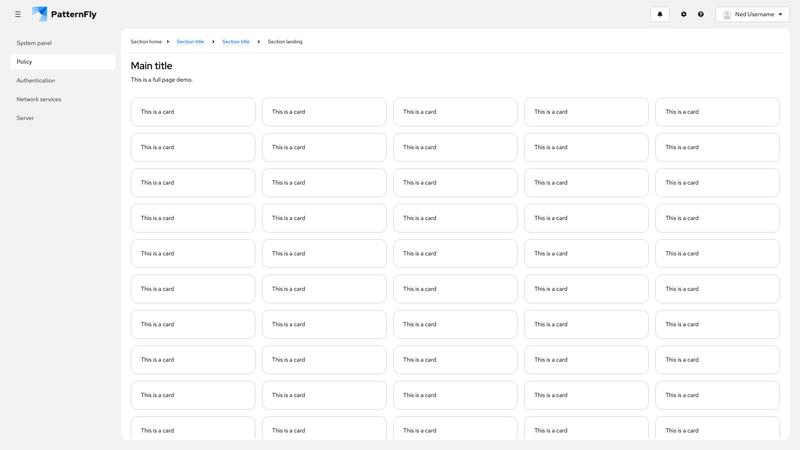
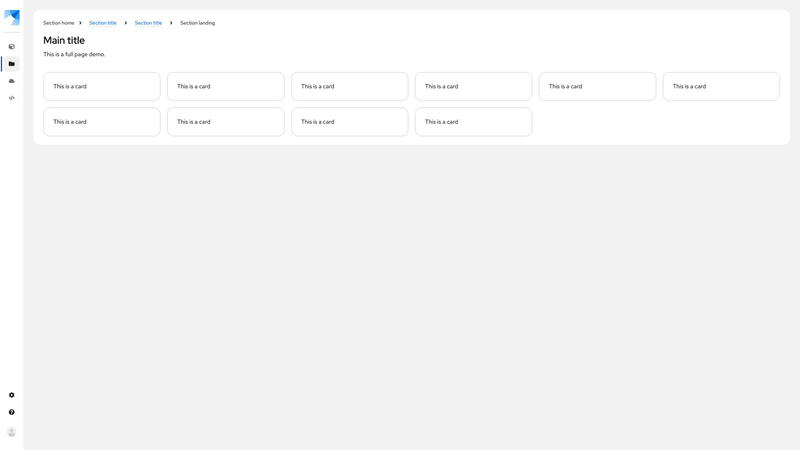
Layouts
This demonstrates a variety of navigation patterns in the context of a full page layout. These can be used as a basis for choosing the most appropriate page template for your application.
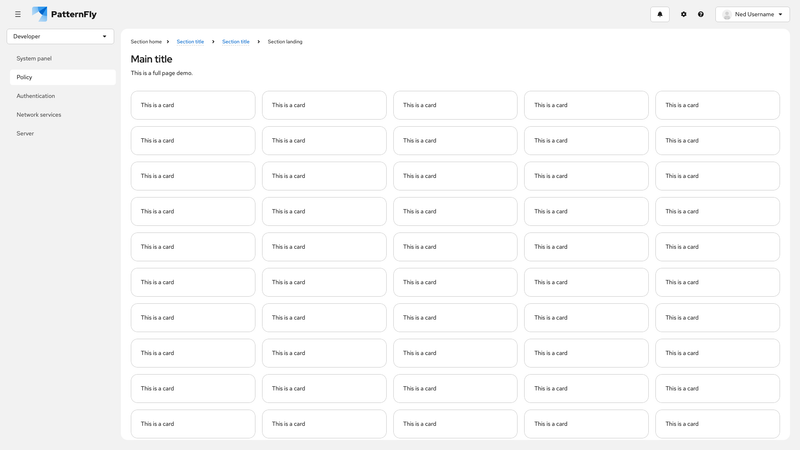
Context selector/perspective switcher in sidebar
When adding a context selector/perspective switcher in a PageSidebar, you must manually control the open state of the PageSidebar as well as ensure any interactive menu toggles or buttons cannot receive focus. This demo adds a tabIndex of -1 when the sidebar is not expanded to achieve this.