Demos
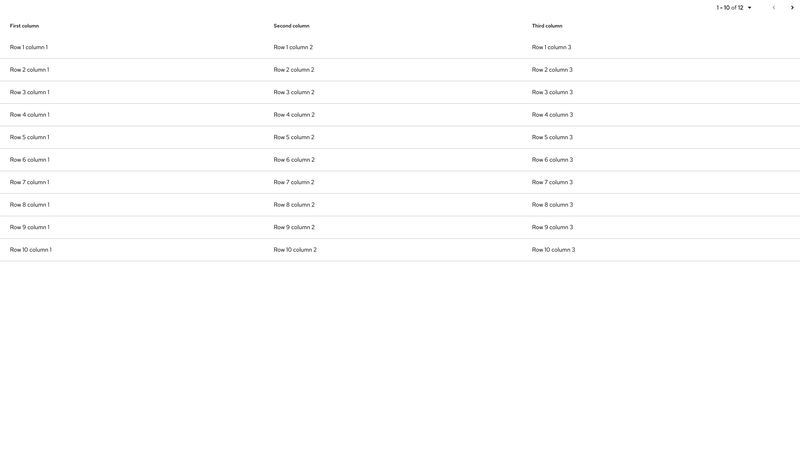
Automatic pagination
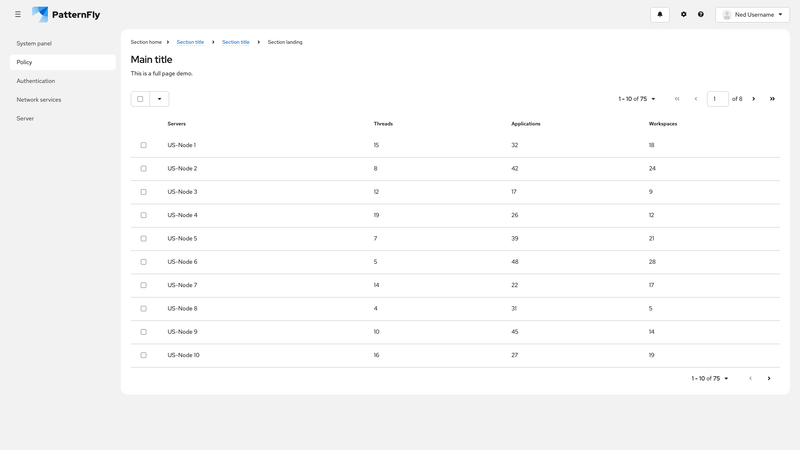
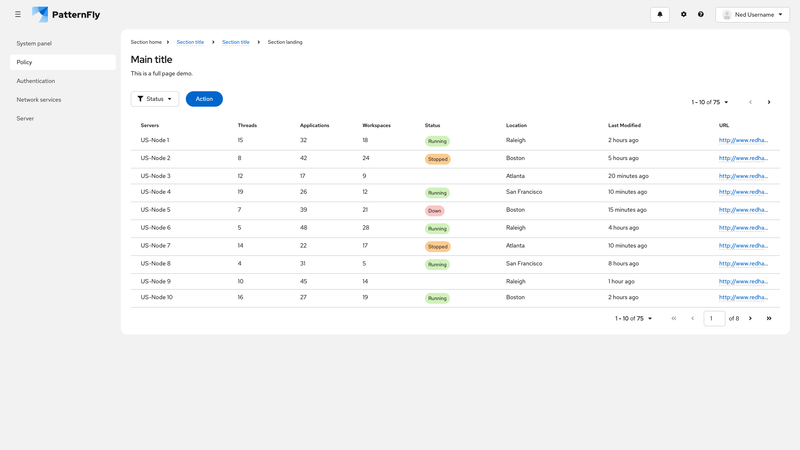
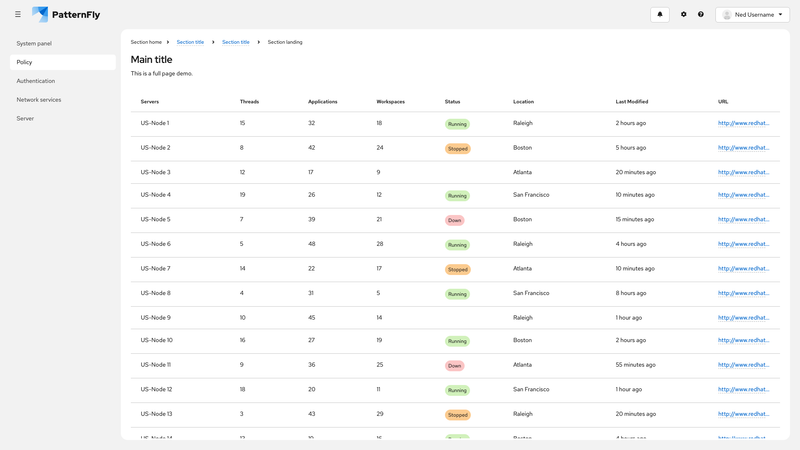
The below example illustrates the isLastFullPageShown prop, which makes the following changes when the user sets the number of items to display per page to an amount that exceeds the remaining amount of data:
- The component automatically changes the page back to the last full page of results, rather than defaulting to the final page of results.
To demonstrate this, navigate to the last page of data below using the >> navigation arrows, then use the dropdown selector to change the view to 5 per page.
- The default behavior would show the last page of results, which would only contain the last two rows (rows 11 - 12).
- The
isLastFullPageShownprop navigates you back to the previous page which does contain a full page of 5 rows (rows 6 - 10).
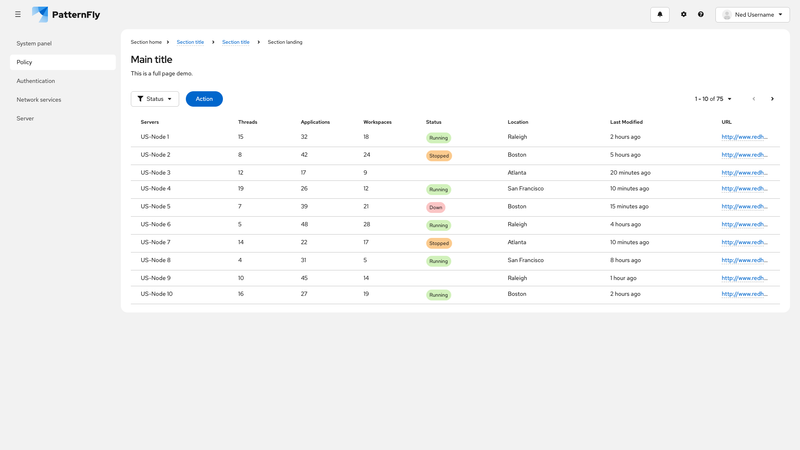
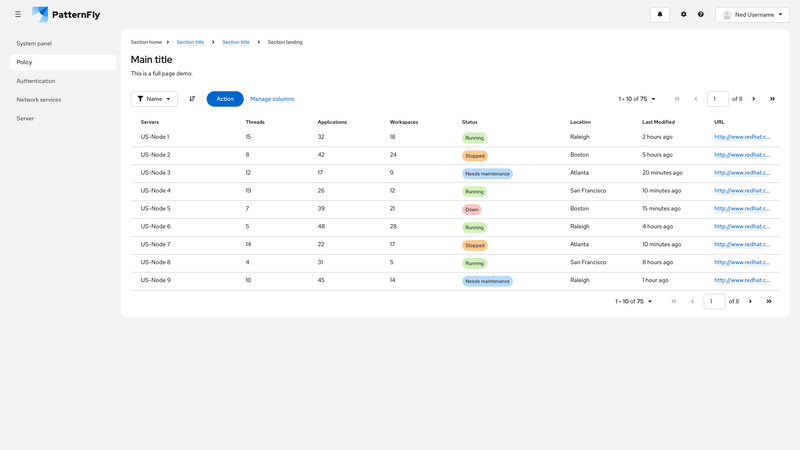
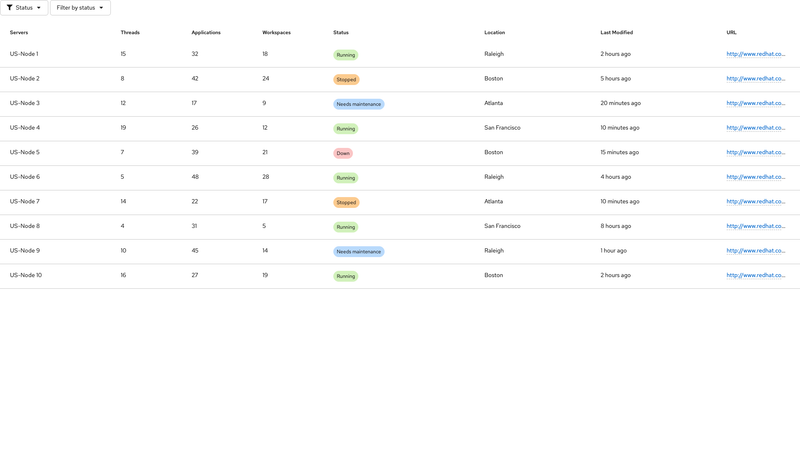
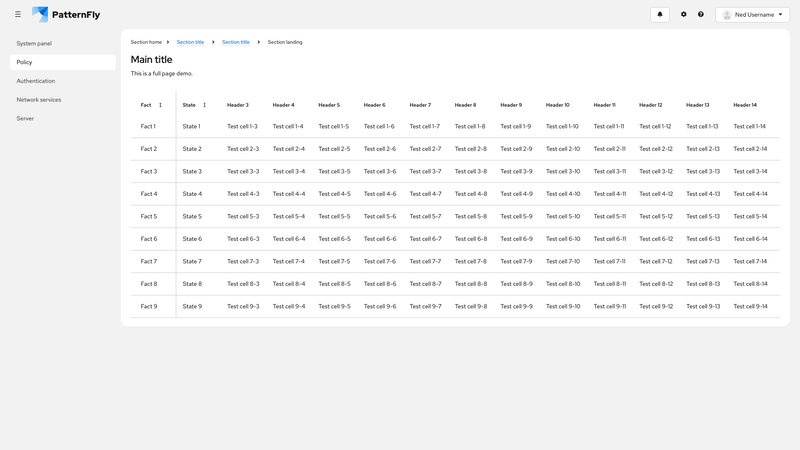
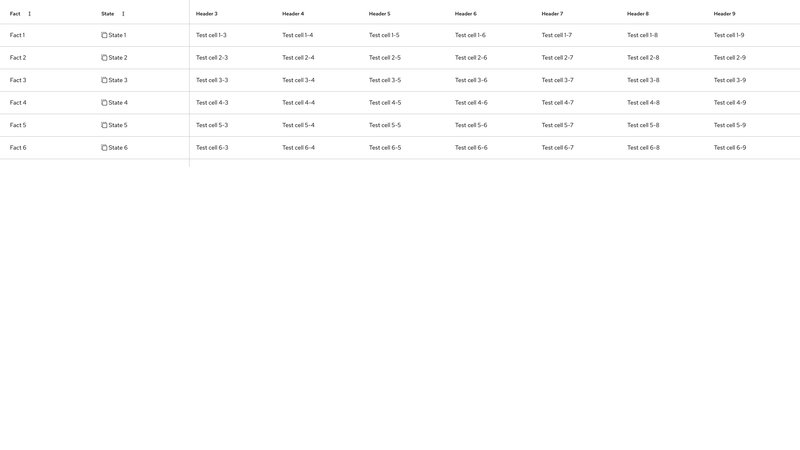
Sticky columns and header with toolbar
A toolbar may be added above a sticky table either inside or outside the OuterScrollContainer.
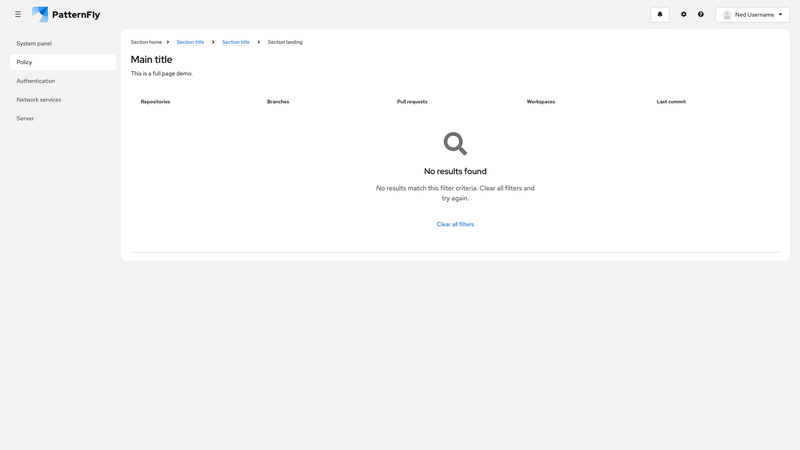
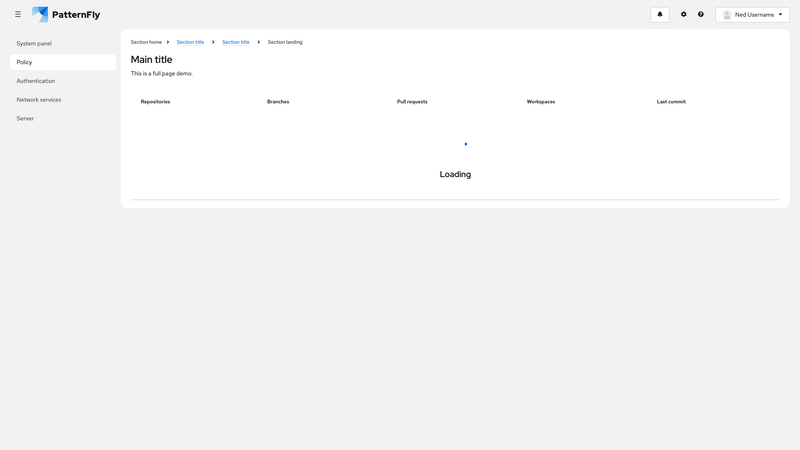
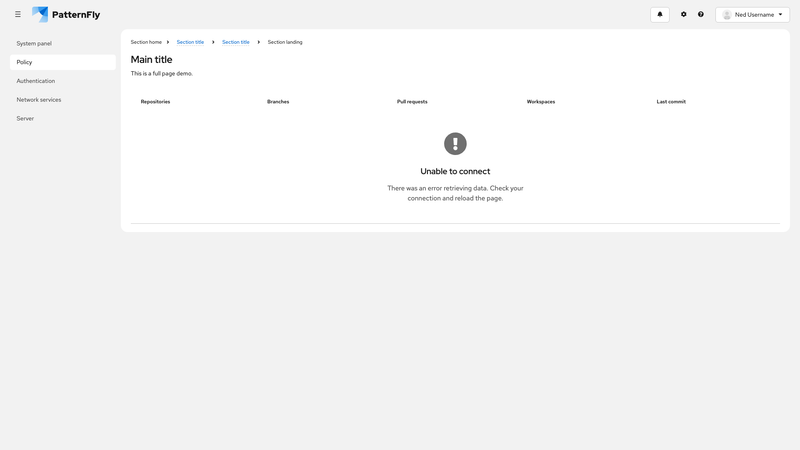
Empty states
These examples demonstrate the use of an Empty State component inside of a Table. Empty states are useful in a table when a filter returns no results, while data is loading, or when any type of error or exception condition occurs.